AIを活用して、ゲーム制作!
初心者でもUnityでゲームを開発する方法を解説します。
このページの内容は、下記の動画で詳しく説明しています
はじめに
ゲーム制作なんて自分には絶対に無理!
自分はプログラマーとか、専門家じゃないからゲームなんて作れるわけがない!
そんなふうに思っていませんか?
確かに自分ひとりでは難しいかもしれません
でも、最近はAIの進化がものすごく、これらAIを活用すれば
あなたもゲーム制作者になれるかもしれません!
さぁ、一緒に、AIに頼りまくったゲーム制作を始めていきましょう!
前回の振り返り
前回は、ChatGPTやClaudeなどのAIの力を借りて
制作中のクリッカーゲーム「鉱石クリッカー」の簡易的なプロトタイプを作成しました。
このチャレンジのコンセプト
- AIを活用することで、初心者でもゲーム制作できることを目指す!
- Unity(ユニティ)というゲームエンジンを使って制作する
- AIはできる限り、無料のものを使用する(商用利用の関係や、どうしても必要な機能の関係で有料版を使用する場合もあり)
- AIを活用したゲーム制作の過程を、省略せずに全てをお見せすることで、視聴者の方が真似をして再現できるようにする
このページで使用するAIツール
ChatGPT(チャットジーピーティー)
- https://openai.com/ja-JP/chatgpt/
- ChatGPTは、チャット形式で質問や指示を投げかけると、自然な言葉で回答してくれるAIです。
- 今回は、主にゲーム制作の手順を教えてもらう用途などで使用します。
Canva(キャンバ)
- https://www.canva.com/
- Canva(キャンバ)は、Webブラウザ上で使える画像デザインアプリです。
- 直感的な操作感や、豊富なテンプレートで、簡単にデザイン作成ができます。
- 今回は、機能の一つである「AI画像生成」を使用しました。
このページ(および動画)の活用方法
- まずは真似して同じように試してみて、慣れてきたら少しアレンジするのが良いと思います
- 手順などは、動画を見てもらうのが一番分かりやすいと思います
- AIへの指示文(プロンプト)はこのページに載せていますので、コピペして、ご自身用に修正しながらご使用ください
それでは、AIに助けてもらいながら、ゲーム制作を始めていきましょう!
AIに、次の進め方について聞いてみる
現在Unityでスマートフォン向けの「鉱石クリッカー」という名前のゲームを開発中です。
非常に簡単なプロトタイプが完成したところまで進んでいる状態で
プロトタイプの「ゲーム概要」と「ゲームシステム」と「現時点のヒエラルキー」は下記のとおりです。
この後の進め方としてどのような方向性がありますか?いくつか提案してください。
「ゲーム概要」
ジャンル: クリッカーゲーム
コンセプト: プレイヤーは鉱夫として鉱石をクリックして採掘し、収集した鉱石を使ってツールをアップグレードします。
プロトタイプ版では、基本的なクリック操作と鉱石収集のシステムを実装し、ゲームの進行をシンプルに体験できるよう
にします。
「ゲームシステム」
鉱石:プレイヤーがクリックする対象です。クリックするとポイントが増加します。
プロトタイプでは、鉱石の種類は1種類のみ。
ツール:
鉱石を採掘するためのツールです。プロトタイプでは、1種類のツール(例: ピッケル)が使用可能です。
ツールのアップグレードボタンがあり、収集したポイントを使って効率を上げます。
スコア:
クリックで増えるポイントがスコアとして表示されます。スコアはツールのアップグレードに使用します。
進行メーター:
ゲームの進行を簡単に可視化するメーター。プロトタイプでは、クリック数やスコアに基づいて進行状況を表示します。
「現時点のヒエラルキー」
- SampleScene (Scene)
- Main Camera (Camera)
役割: ゲーム画面の表示
- Directional Light 2D (Light)
役割: シーンの照明
- Ore (Sprite) <変更>
役割: クリック可能な鉱石オブジェクト
アタッチされているスクリプト:
- OreController (更新: クリック効果の呼び出しを追加)
- ClickEffect <追加>
- GameManager (Empty GameObject)
役割: ゲーム全体の管理
アタッチされているスクリプト: GameManager
- Canvas (Canvas)
役割: UI要素のコンテナ
- ScoreText (Text)
役割: スコア表示
- UpgradeButton (Button)
役割: ツールアップグレードボタン
- ProgressBar (Slider)
役割: 進行状況の表示このページのプロンプトを、ご自身の制作するゲームで使用する時は
#ゲーム概要 と #ゲームシステム の中身を、ご自身のゲームのものに入れ替えてもらったらOKです。
プロトタイプが完成した現時点から、次のステップをどのように進めるかについていくつかの方向性を提案します。これらの提案は、ゲームプレイの深みを追加する、ビジュアルやUIの強化、コンテンツの充実といった視点から整理しています。
1. ゲームプレイの拡張
目的: プレイヤーの没入感と達成感を向上するためにゲームシステムを強化する。
(1) 複数エリアと鉱石の追加
- 地表 → 地下 → 深海といった発掘エリアのアンロックシステムを追加。各エリアで異なる鉱石が採掘可能。
- エリア移動ボタンやUIに「どこでどの鉱石が手に入るか」を表示。
実装案:
- GameManagerに「エリア管理システム」を追加し、条件達成でエリアを解放。
OreのPrefabをエリアごとに複数用意し、ランダム出現システムを導入。
(2) ツールアップグレードの拡充と多段階システム
- ピッケル、ドリル、レーザーに複数段階のレベルシステムを追加し、性能が段階的に向上するように設計。
- レベルアップのたびに、採掘効率(クリックあたりのポイント)やツールの見た目を変化。
実装案:
- 各ツールのレベルアップに必要な素材やコストをUIに表示。
- ツールごとにレベルアップ時の効果(例: ピッケルはクリック数短縮、レーザーはオート採掘)を変化させる。
(3) クエストシステムの実装
- 「特定の鉱石を〇個集める」などのクエストでボーナス獲得。
- クエスト達成に応じて進行メーターを進め、「鉱山王」までのステージを見える化。
実装案:
- クエストごとに異なる報酬(スコア増加、ツールの無料アップグレードなど)を設定。
- UIに「現在のクエストと進捗」を表示。
2. ビジュアルとUIの強化
目的: 視覚的な魅力を高め、ゲームプレイをわかりやすくする。
(1) 鉱石のアニメーションとエフェクト
- クリック時に鉱石が光るエフェクトや割れるアニメーションを追加。
- レア鉱石採掘時には特別なエフェクトを発動。
実装案:
- Unityの
Particle Systemでダストや光のエフェクトを作成。 - 鉱石ごとに異なるアニメーションを
Animatorで制御。
(2) UIの改善
- スコア表示や進行メーターを、画面上でわかりやすく配置。
- 「エリアの移動ボタン」「クエスト達成通知」をポップアップで表示。
実装案:
Canvas内にHUD(ヘッドアップディスプレイ)を構築し、画面に常時表示。- ボタンにアニメーションを追加して押したときの感触を強調。
3. コンテンツと収益化の準備
目的: コンテンツの充実を図り、リリース後のユーザー体験を向上する。
(1) オフライン進行システム
- アプリを閉じている間も自動的にポイントがたまる「オフライン進行システム」を追加。
実装案:
PlayerPrefsで最後のゲーム終了時の時間を保存し、再開時に経過時間分のポイントを加算。
(2) 広告導入の検討
- ツールのアップグレードやクエスト報酬に「広告を見てボーナス」のシステムを実装。
実装案:
- Unity Adsを導入し、ユーザーが任意で広告を視聴して追加報酬を獲得できる仕組みを作成。
(3) リリース後のアップデート計画
- 段階的なアップデートとして、新しい鉱石、エリア、クエストなどを追加予定とする。
実装案:
- 「次回のアップデート予告」をUIに表示し、リリース後のユーザー離脱を防ぐ。
現時点の優先度付け提案
- 複数の鉱石とエリアの追加: 鉱石の種類が増えると、プレイヤーの収集欲を引き出せます。
- ツールの多段階アップグレードとエフェクトの強化: ユーザー体験が向上し、リピートプレイを促します。
- クエストとオフライン進行の導入: ゲームの進行がスムーズになり、継続プレイを促進できます。
このように、ゲームシステムの拡張とUIの強化、コンテンツ追加を順次進めることで、シンプルなプロトタイプから本格的なクリッカーゲームへ進化させることが可能です。どの方向性から取り組みたいか選んでいただければ、その具体的な実装手順もお手伝いします!
クリック時のエフェクトを追加する
まず、ゲームの見た目を強化したいです。
鉱石をクリックした時に、鉱石の破片が飛び散るエフェクトを追加したいです。
どのような手順で進めたらいいですか、できる限り具体的に教えてください。鉱石クリック時の破片が飛び散るエフェクトを追加するための手順を、具体的に紹介します。今回は、UnityのParticle Systemを使用して破片エフェクトを作成し、それをクリック時に表示する流れを実装します。
手順概要
- Particle Systemで破片エフェクトを作成する
- OreにエフェクトのPrefabを登録
- スクリプトを修正して、クリック時にエフェクトを再生する
1. Particle Systemの破片エフェクトを作成する
- 新しいエフェクトオブジェクトの作成
- Unityの
Hierarchyウィンドウで、右クリック→ Effects → Particle Systemを選択。 - 作成した
Particle SystemをOreEffectという名前に変更。 - Particle Systemの基本設定
- Duration(継続時間):
0.5(エフェクトが0.5秒間持続) - Start Lifetime:
0.2~0.5(破片が消えるまでの時間をランダム化) - Start Speed:
2~5(破片が飛び散る速度を調整) - Start Size:
0.1~0.3(破片のサイズを小さく) - Start Rotation:
0~360(回転をランダムに) - Gravity Modifier:
1.0(重力の影響で下に落下)
- Emission(エミッション)の調整
Rate over Time:0(通常時は何も発生しないように)Burst(一度に放出する破片の数): 30~50
- Renderer(レンダラー)の設定
- Material(マテリアル): 小さな鉱石のスプライトをマテリアルとして設定。
- Projectウィンドウで
右クリック→ Create → Materialを選択し、OreFragmentMaterialという名前にする。 - Shader:
Sprites/Defaultを選択。 - 使いたい鉱石スプライトをTextureにドラッグ。
OreEffectのRendererコンポーネントに、このOreFragmentMaterialを割り当てる。
- Projectウィンドウで
- Prefabに保存する
- 作成した
OreEffectをProjectウィンドウにドラッグしてPrefab化。 HierarchyウィンドウからOreEffectを削除する(不要なため)。
2. OreオブジェクトにエフェクトPrefabを登録する
Oreオブジェクトを選択し、Inspectorで新しいParticle Systemの参照変数を作成。OreControllerスクリプトを以下のように修正して、エフェクトを再生できるようにします。
3. スクリプトの修正
OreController.cs
using UnityEngine;
public class OreController : MonoBehaviour
{
public ParticleSystem oreEffectPrefab; // エフェクトのPrefabを参照する変数
private int score = 0;
// 鉱石がクリックされた時に呼ばれる関数
void OnMouseDown()
{
PlayOreEffect(); // エフェクト再生
AddScore(); // スコアを追加
}
// エフェクトを再生する関数
void PlayOreEffect()
{
// 鉱石の位置にエフェクトを生成
ParticleSystem effect = Instantiate(oreEffectPrefab, transform.position, Quaternion.identity);
effect.Play();
// エフェクトが終わったら削除
Destroy(effect.gameObject, effect.main.duration);
}
// スコアを追加する関数
void AddScore()
{
score += 1;
Debug.Log("Score: " + score);
}
}解説
oreEffectPrefab: Inspectorから破片エフェクトのPrefabを登録できるようにしています。OnMouseDown(): 鉱石がクリックされた時に、エフェクトを再生し、スコアを追加します。PlayOreEffect(): クリックされた位置にエフェクトを生成し、再生後に自動的に削除します。
4. スクリプトとPrefabの接続
Oreオブジェクトを選択し、OreControllerスクリプトを確認。OreEffectPrefabをOreControllerのoreEffectPrefab欄にドラッグして割り当てます。
5. テストと調整
- Playボタンを押してテストします。鉱石をクリックすると、破片が飛び散るエフェクトが発生するはずです。
- 必要に応じて、エフェクトの速度やサイズを調整します。
最終的なヒエラルキー
- SampleScene (Scene)
- Main Camera (Camera)
- Directional Light 2D (Light)
- Ore (Sprite) 役割: クリック可能な鉱石オブジェクト アタッチされているスクリプト:
- OreController (更新: エフェクト再生機能を追加)
設定:oreEffectPrefabにOreEffectを割り当て
- OreController (更新: エフェクト再生機能を追加)
- GameManager (Empty GameObject)
- Canvas (Canvas)
- ScoreText (Text)
- UpgradeButton (Button)
- ProgressBar (Slider)
この手順で、クリック時に破片が飛び散るエフェクトが追加されます。問題なく実装できたら、次はエフェクトにサウンドを付けたり、レア鉱石専用のエフェクトを追加するのもおすすめです!
現在のOreControllerスクリプトは下記のとおりです。
このスクリプトに追加するかたちでもう一度書き直してください。
また、このステップ完了時点のヒエラルキーもツリー形式で表示してください。
「OreControllerスクリプト」
using UnityEngine;
public class OreController : MonoBehaviour
{
public GameManager gameManager;
private ClickEffect clickEffect;
private void Start()
{
clickEffect = GetComponent<ClickEffect>();
if (clickEffect == null)
{
Debug.LogError("ClickEffect component not found on the ore object!");
}
if (gameManager == null)
{
Debug.LogError("GameManager reference is not set in the Inspector!");
}
}
private void OnMouseDown()
{
Debug.Log("Ore clicked!");
if (gameManager != null)
{
int clickPower = gameManager.GetClickPower();
gameManager.AddPoints(clickPower);
}
else
{
Debug.LogError("GameManager reference is null!");
}
if (clickEffect != null)
{
Debug.Log("Playing click effect");
clickEffect.Play();
}
else
{
Debug.LogError("ClickEffect is null!");
}
}
}以下のように、Particle Systemエフェクトを追加した新しいOreControllerスクリプトを提供します。このスクリプトでは、クリック時に破片エフェクトを再生する処理を既存のOreControllerに組み込んでいます。
修正版 OreController スクリプト
using UnityEngine;
public class OreController : MonoBehaviour
{
public GameManager gameManager; // GameManagerの参照
public ParticleSystem oreEffectPrefab; // 破片エフェクトのPrefabを登録
private ClickEffect clickEffect;
private void Start()
{
// 必要なコンポーネントの取得とエラーチェック
clickEffect = GetComponent<ClickEffect>();
if (clickEffect == null)
{
Debug.LogError("ClickEffect component not found on the ore object!");
}
if (gameManager == null)
{
Debug.LogError("GameManager reference is not set in the Inspector!");
}
if (oreEffectPrefab == null)
{
Debug.LogError("OreEffectPrefab is not assigned in the Inspector!");
}
}
private void OnMouseDown()
{
Debug.Log("Ore clicked!");
// GameManagerを使用してポイントを追加
if (gameManager != null)
{
int clickPower = gameManager.GetClickPower();
gameManager.AddPoints(clickPower);
}
else
{
Debug.LogError("GameManager reference is null!");
}
// ClickEffectの再生
if (clickEffect != null)
{
Debug.Log("Playing click effect");
clickEffect.Play();
}
else
{
Debug.LogError("ClickEffect is null!");
}
// Particle Systemエフェクトの再生
PlayOreEffect();
}
// 破片エフェクトを再生する関数
private void PlayOreEffect()
{
if (oreEffectPrefab != null)
{
// 現在のオブジェクト位置にエフェクトを生成
ParticleSystem effect = Instantiate(oreEffectPrefab, transform.position, Quaternion.identity);
effect.Play();
// エフェクトが終了したら削除
Destroy(effect.gameObject, effect.main.duration);
}
else
{
Debug.LogError("OreEffectPrefab is null!");
}
}
}スクリプトのポイント
oreEffectPrefab: InspectorからParticle SystemのPrefabを設定できるようにしています。PlayOreEffect(): クリック時にエフェクトを生成し、再生が終わったら削除します。- エフェクトが正しく動作しない場合を想定して、
Start()でエラーチェックも追加しています。
ヒエラルキー(このステップ完了時点)
SampleScene (Scene)
├── Main Camera (Camera)
├── Directional Light 2D (Light)
├── Ore (Sprite)
│ ├── 役割: クリック可能な鉱石オブジェクト
│ ├── アタッチされているスクリプト:
│ │ ├── OreController(更新: Particle System機能を追加)
│ │ └── ClickEffect
│ └── 設定: oreEffectPrefab に OreEffect を割り当て
├── GameManager (Empty GameObject)
│ └── アタッチされているスクリプト: GameManager
└── Canvas (Canvas)
├── ScoreText (Text)
├── UpgradeButton (Button)
└── ProgressBar (Slider) 次の手順
Oreオブジェクトを選択し、OreControllerのoreEffectPrefabフィールドに、作成したOreEffectParticle System Prefabを割り当ててください。- テストプレイして、鉱石をクリックすると破片エフェクトが再生されるか確認しましょう。
これで、クリック時の破片エフェクトがゲームに組み込まれます。問題があれば、エフェクトの設定やPrefabの参照を再確認してください。
マテリアルのTextureに画像をドラッグできない
パーティクルの設定の、下記の箇所で
スプライトをTextureにドラッグしようとしても設定できません
どのような原因が考えられますか?解決方法を教えてください
4.Renderer(レンダラー)の設定
・Material(マテリアル): 小さな鉱石のスプライトをマテリアルとして設定。
1.Projectウィンドウで右クリック → Create → Materialを選択し、OreFragmentMaterialという名前にする。
2.Shader: Sprites/Defaultを選択。
3.使いたい鉱石スプライトをTextureにドラッグ。
4.OreEffectのRendererコンポーネントに、このOreFragmentMaterialを割り当てる。もしスプライトをマテリアルのTextureに適用できない場合、いくつかの原因が考えられます。以下で考えられる問題と、その解決策を説明します。
原因と解決策
1. Texture Typeが「Sprite (2D and UI)」のままになっている
原因: スプライトとして使用するための画像は、「Sprite (2D and UI)」としてインポートされていますが、マテリアルでは「Texture」として認識されている必要があります。
解決策:
- スプライト(画像アセット)をプロジェクトビューで選択します。
- Inspectorで「Texture Type」を「Default」に変更します。
- 「Apply」を押してインポート設定を適用します。
- これで、画像がマテリアルのTextureスロットに割り当てられるようになります。
2. マテリアルのShaderがスプライト用ではない
原因: マテリアルに使用されているシェーダーが、UIや2Dスプライトの描画に対応していない場合、適用できないことがあります。
解決策:
- 使用しているマテリアルをプロジェクトビューで選択します。
- インスペクタの「Shader」設定を「Unlit/Texture」や「Sprites/Default」など、2D描画用のシェーダーに変更します。
- 再度、Textureスロットに画像をドラッグしてみます。
3. Textureスロットが異なる設定に割り当てられている
原因: 一部のシェーダーでは、アルベドやノーマルマップなど特定の役割に応じたスロットが用意されており、正しいスロットを使わないと反映されない可能性があります。
解決策:
- マテリアルのInspectorで、Textureが割り当てられるべき正しいスロット(例: Main Texture または Albedo)を探します。
- そのスロットに画像をドラッグします。
4. ガンマとリニアカラー設定の不一致
原因: Unityのガンマ/リニアスペース設定が原因で、マテリアルへのTexture適用が正常に認識されないこともあります。
解決策:
- 「Edit > Project Settings > Player」を開きます。
- 「Other Settings」内の「Color Space」を確認し、必要に応じて「Gamma」または「Linear」に変更します。
- Textureの見た目が正しく表示されるか確認します。
再確認の手順
- スプライトのTextureタイプを「Default」に変更。
- マテリアルのShaderを「Sprites/Default」や「Unlit/Texture」に設定。
- Textureを適切なスロットにドラッグ。
これでスプライトがマテリアルに正常に適用できるはずです。もし引き続き問題が発生する場合、使用中のシェーダーの種類やエラーメッセージなどの詳細を教えてください。さらに具体的な対応策を提案します。
マテリアルのTextureの透明部が反映されない
マテリアルのShaderを「Unlit/Texture」にしたら、Textureに画像を設定できましたが、
透明箇所が透明ではなくなっています。何が原因ですか透明箇所が正しく表示されないのは、シェーダーのレンダリング設定に原因がある可能性が高いです。特に、Unlit/Textureなどのシェーダーでは、透明な部分を処理するためにブレンドモードやアルファチャンネルを正しく設定する必要があります。
以下、考えられる原因とその解決方法を説明します。
原因と解決策
1. Shaderの「Rendering Mode」がOpaque(不透明)になっている
原因: デフォルトでは、「Opaque(不透明)」モードになっているため、透明部分が無視されます。
解決策:
- マテリアルを選択し、インスペクタを開きます。
- Shaderを「Unlit/Transparent」または「Sprites/Default」に変更します。
- 「Sprites/Default」はスプライトの透明処理に適しており、UIや2D用の素材で使われます。
- もし「Unlit/Transparent」がない場合、Custom Shaderを使用するか、「Unlit/Texture」でも以下の手順で透明処理を可能にします。
2. 「Unlit/Texture」での透明設定
「Unlit/Texture」シェーダーで透明処理を有効にする場合、以下の手順を試してください。
- マテリアルのインスペクタで、Rendering Modeを「Transparent」に変更します(もし項目がない場合はスキップしてください)。
- 画像がPNG形式で、アルファチャンネル(透明情報)が含まれていることを確認します。
- 画像を選択して、「Inspector」で「Alpha is Transparency」にチェックを入れ、「Apply」をクリックします。
3. 「Texture Type」の設定ミス
原因: インポートした画像が正しく透明処理されないのは、インポート設定が原因の場合もあります。
解決策:
- 画像アセットをプロジェクトビューで選択します。
- 「Texture Type」が「Default」または「Sprite (2D and UI)」に設定されていることを確認します。
- 「Alpha is Transparency」のチェックをオンにして、「Apply」を押します。
4. Z-Fighting(深度の競合)の問題
透明部分の処理が正しく見えない場合、オブジェクトが他のオブジェクトと競合している可能性もあります。
解決策:
- パーティクルや背景のオブジェクトの「Sorting Layer」や「Order in Layer」を確認し、鉱石のオブジェクトが前面に表示されるように調整してください。
まとめ
- Shaderを「Unlit/Transparent」や「Sprites/Default」に変更する。
- PNG形式で透明情報が含まれているか確認する(「Alpha is Transparency」にチェック)。
- インポート設定やSorting Layerも確認し、透明部分が正しく描画されるように調整する。
この対応で透明箇所が正常に反映されるはずです。もし他に問題があれば、スクリーンショットや現在の設定内容を教えていただければ、さらに詳しくサポートいたします。
上記の指示通り設定すると、一応クリックしたらパーティクルが生成されるようになりましたが、
パーティクルが鉱石オブジェクトよりも後ろに表示されてしまいます。
パーティクルを手前に表示させるにはどうしたらよいですか?パーティクルが鉱石オブジェクトの後ろに表示される問題は、描画順序が原因です。Unityではオブジェクトが表示される順番をレイヤー順やソート順で制御します。
以下の手順で、パーティクルを手前に表示する方法を説明します。
解決策
1. Sorting Layer(ソーティングレイヤー)を設定する
2Dゲームでは、Sorting Layerを使って描画の順番を制御します。
手順
- Particle Systemオブジェクトを選択します。
- Inspectorで、
Rendererコンポーネントを確認します。 - Sorting Layerを
Oreオブジェクトより手前のレイヤーに設定します(例: 新しく「Effects」というレイヤーを作成)。 - 新しいレイヤーの作成:
- メニューの「Edit > Project Settings > Tags and Layers」を選択します。
- 「Sorting Layers」の欄で「Add Sorting Layer」を押し、「Effects」と入力します。
- Particle SystemのSorting Layerを「Effects」に設定。
- 必要であれば、「Order in Layer」の値を調整します。高い値にするほど手前に表示されます(例:
Order in Layer = 1)。
2. パーティクルのRenderer設定の確認
- Particle Systemの
Rendererコンポーネント内で、以下の項目も確認します。
- Render Mode: 「Billboard」を選択(デフォルトでOK)。
- Order in Layer: 先ほどの
Oreオブジェクトよりも大きな数値(例:1)に設定します。
3. カメラの「Sorting Layer」設定を確認
- カメラが「透明なオブジェクトを正しく描画できない」場合もあるので、必要であればカメラ設定を確認します。
- カメラの「Culling Mask」で、Particle Systemが属するレイヤーが有効になっていることを確認します。
4. Z座標の調整(3Dビューでの問題)
もしシーンが3D空間で扱われている場合、以下のようにZ座標で描画順を調整できます。
- OreオブジェクトとParticle SystemのZ座標を確認します。
- Particle SystemのZ座標をOreオブジェクトより手前(より小さい値)に設定します(例:
OreのZ座標が0なら、パーティクルのZ座標を-0.1に)。
まとめ
- Sorting Layerを調整し、「Effects」など手前に表示するレイヤーを作成。
- Order in Layerの値を高くする。
- Z座標の調整も試みる(3D空間の場合)。
これでパーティクルが鉱石オブジェクトの手前に表示されるはずです。問題が解決しない場合、ヒエラルキーや設定の詳細を教えていただければ、さらにサポートいたします。
クリック箇所にパーティクルを発生させる
SortingLayerを調整するとパーティクルが手前に表示されました。
今度は、どこをクリックしても画面中央にパーティクルが発生します。
クリックした場所にパーティクルを表示させるように下記のOreControllerスクリプトを修正してください。
using UnityEngine;
public class OreController : MonoBehaviour
{
public GameManager gameManager; // GameManagerの参照
public ParticleSystem oreEffectPrefab; // 破片エフェクトのPrefabを登録
private ClickEffect clickEffect;
private void Start()
{
// 必要なコンポーネントの取得とエラーチェック
clickEffect = GetComponent<ClickEffect>();
if (clickEffect == null)
{
Debug.LogError("ClickEffect component not found on the ore object!");
}
if (gameManager == null)
{
Debug.LogError("GameManager reference is not set in the Inspector!");
}
if (oreEffectPrefab == null)
{
Debug.LogError("OreEffectPrefab is not assigned in the Inspector!");
}
}
private void OnMouseDown()
{
Debug.Log("Ore clicked!");
// GameManagerを使用してポイントを追加
if (gameManager != null)
{
int clickPower = gameManager.GetClickPower();
gameManager.AddPoints(clickPower);
}
else
{
Debug.LogError("GameManager reference is null!");
}
// ClickEffectの再生
if (clickEffect != null)
{
Debug.Log("Playing click effect");
clickEffect.Play();
}
else
{
Debug.LogError("ClickEffect is null!");
}
// Particle Systemエフェクトの再生
PlayOreEffect();
}
// 破片エフェクトを再生する関数
private void PlayOreEffect()
{
if (oreEffectPrefab != null)
{
// 現在のオブジェクト位置にエフェクトを生成
ParticleSystem effect = Instantiate(oreEffectPrefab, transform.position, Quaternion.identity);
effect.Play();
// エフェクトが終了したら削除
Destroy(effect.gameObject, effect.main.duration);
}
else
{
Debug.LogError("OreEffectPrefab is null!");
}
}
}クリックした場所にパーティクルを表示するためには、クリック座標を取得して、その位置にエフェクトを生成する必要があります。現在のスクリプトでは、鉱石のtransform.positionでエフェクトを生成しているため、画面中央や同じ場所に発生しています。
以下のように修正して、クリックされた座標にエフェクトが表示されるようにしましょう。
修正版 OreController スクリプト
using UnityEngine;
public class OreController : MonoBehaviour
{
public GameManager gameManager; // GameManagerの参照
public ParticleSystem oreEffectPrefab; // 破片エフェクトのPrefabを登録
private ClickEffect clickEffect;
private Camera mainCamera; // カメラの参照
private void Start()
{
// 必要なコンポーネントの取得とエラーチェック
clickEffect = GetComponent<ClickEffect>();
if (clickEffect == null)
{
Debug.LogError("ClickEffect component not found on the ore object!");
}
if (gameManager == null)
{
Debug.LogError("GameManager reference is not set in the Inspector!");
}
if (oreEffectPrefab == null)
{
Debug.LogError("OreEffectPrefab is not assigned in the Inspector!");
}
// メインカメラの取得
mainCamera = Camera.main;
}
private void OnMouseDown()
{
Debug.Log("Ore clicked!");
// GameManagerを使用してポイントを追加
if (gameManager != null)
{
int clickPower = gameManager.GetClickPower();
gameManager.AddPoints(clickPower);
}
else
{
Debug.LogError("GameManager reference is null!");
}
// ClickEffectの再生
if (clickEffect != null)
{
Debug.Log("Playing click effect");
clickEffect.Play();
}
else
{
Debug.LogError("ClickEffect is null!");
}
// クリック座標にパーティクルを表示
PlayOreEffectAtClickPosition();
}
// クリック座標にパーティクルを再生する関数
private void PlayOreEffectAtClickPosition()
{
if (oreEffectPrefab != null)
{
// マウスのワールド座標を取得
Vector3 clickPosition = mainCamera.ScreenToWorldPoint(Input.mousePosition);
clickPosition.z = 0; // Z座標を0に固定(2Dゲームの場合)
// クリック位置にエフェクトを生成
ParticleSystem effect = Instantiate(oreEffectPrefab, clickPosition, Quaternion.identity);
effect.Play();
// エフェクトが終了したら削除
Destroy(effect.gameObject, effect.main.duration);
}
else
{
Debug.LogError("OreEffectPrefab is null!");
}
}
}変更点の解説
- カメラの参照を取得:
Camera.mainを使い、ゲーム内のメインカメラを取得しました。
- クリック座標を取得:
Input.mousePositionでマウスの画面座標を取得し、それをScreenToWorldPointでワールド座標に変換しました。
- Z座標の調整:
- 2DゲームではZ座標が重要なので、クリック位置の
z値を0に固定しました。
このステップのヒエラルキー
- SampleScene (Scene)
- Main Camera (Camera)
役割: ゲーム画面の表示、クリック座標の取得
- Directional Light 2D (Light)
役割: シーンの照明
- Ore (Sprite)
役割: クリック可能な鉱石オブジェクト
アタッチされているスクリプト:
- OreController (更新: クリック位置にパーティクル生成を追加)
- ClickEffect
- GameManager (Empty GameObject)
役割: ゲーム全体の管理
アタッチされているスクリプト: GameManager
- Canvas (Canvas)
役割: UI要素のコンテナ
- ScoreText (Text)
役割: スコア表示
- UpgradeButton (Button)
役割: ツールアップグレードボタン
- ProgressBar (Slider)
役割: 進行状況の表示これで、クリックした位置に正しくパーティクルが表示されるようになります。
他に質問があれば気軽に聞いてください!
背景の設定
Unityで背景を追加する
Unityで下記のスマホゲームを開発中です。
これに背景画像を追加したいのですが、どうすれば良いですか?
具体的な手順を教えてください。
「ゲーム概要」
ジャンル: クリッカーゲーム
コンセプト: プレイヤーは鉱夫として鉱石をクリックして採掘し、収集した鉱石を使ってツールをアップグレードします。
プロトタイプ版では、基本的なクリック操作と鉱石収集のシステムを実装し、ゲームの進行をシンプルに体験できるよう
にします。
「ゲームシステム」
鉱石:
プレイヤーがクリックする対象です。クリックするとポイントが増加します。
プロトタイプでは、鉱石の種類は1種類のみ。
ツール:
鉱石を採掘するためのツールです。プロトタイプでは、1種類のツール(例: ピッケル)が使用可能です。
ツールのアップグレードボタンがあり、収集したポイントを使って効率を上げます。
スコア:
クリックで増えるポイントがスコアとして表示されます。スコアはツールのアップグレードに使用します。
進行メーター:
ゲームの進行を簡単に可視化するメーター。プロトタイプでは、クリック数やスコアに基づいて進行状況を表示します。
「現在のヒエラルキー」
- SampleScene (Scene)
- Main Camera (Camera)
役割: ゲーム画面の表示、クリック座標の取得
- Directional Light 2D (Light)
役割: シーンの照明
- Ore (Sprite)
役割: クリック可能な鉱石オブジェクト
アタッチされているスクリプト:
- OreController (更新: クリック位置にパーティクル生成を追加)
- ClickEffect
- GameManager (Empty GameObject)
役割: ゲーム全体の管理
アタッチされているスクリプト: GameManager
- Canvas (Canvas)
役割: UI要素のコンテナ
- ScoreText (Text)
役割: スコア表示
- UpgradeButton (Button)
役割: ツールアップグレードボタン
- ProgressBar (Slider)
役割: 進行状況の表示Unityで背景画像を追加する手順を、初心者向けに詳しく説明します。背景画像を配置する場合、2Dゲームでは 「Sprite」 もしくは 「UI Image」 を使います。今回はスマホゲームで、カメラの奥に背景を配置する最も一般的な方法として、Spriteレンダラーを使用する手法を説明します。
背景画像を追加する手順
1. 背景画像を準備する
- 背景用の画像ファイルを用意します(例: PNG形式)。
- UnityのプロジェクトのAssetsフォルダに画像をドラッグ&ドロップします。
2. 画像の設定を調整する
- Assetsフォルダで、背景画像のファイルをクリックします。
- Inspectorビューに移動し、以下を設定します。
- Texture Type: 「Sprite (2D and UI)」に変更
- Pixels Per Unit: 画像サイズに応じて調整(通常はデフォルトの「100」で問題ありません)
- Compression: 「None」にすることで画質を保ちます(必要に応じて)
- 変更が完了したら、「Apply」ボタンを押して設定を保存します。
3. 背景オブジェクトを作成する
- Hierarchyビューの空白部分を右クリックします。
- 2D Object → Sprite を選択します。
- 新しく作成された「New Sprite」オブジェクトがHierarchyに追加されます。これが背景オブジェクトになります。
4. 背景に画像を割り当てる
- Hierarchyビューで「New Sprite」を選択します。
- Inspectorビューの「Sprite Renderer」コンポーネント内の「Sprite」フィールドに、用意した背景画像をドラッグします。
5. 背景の位置とスケールを調整する
- New Spriteを選択した状態で、Inspectorで以下を設定します。
- Position (X, Y, Z):
(0, 0, 10)(Z軸の値を「10」にすることで、カメラより後ろに配置します) - Scale:
(X, Y)を調整して、画面全体を覆うようにサイズを変更します。
ヒント: 背景画像が画面にフィットしない場合、Main Cameraの「Orthographic Size」を調整するのも手です(Main Cameraを選択 → Inspectorの「Size」値を増減)。
6. 背景をカメラに固定する (オプション)
スマホ画面が異なるアスペクト比の場合、Canvasを使って背景を固定する方法も有効です。
- Hierarchyで「Canvas」内に「UI Image」を作成し、そこに背景画像を設定することで、異なる画面サイズに対応することができます。
- Hierarchyビュー → Canvasの中で右クリック → UI → Image を選択。
- 「Image」の Source Image に背景画像を設定。
- 「Rect Transform」でアンカーを四隅に固定して、画面全体を覆うようにします。
7. ヒエラルキーの最終構成
- SampleScene (Scene)
- Main Camera (Camera)
役割: ゲーム画面の表示、クリック座標の取得
- Directional Light 2D (Light)
役割: シーンの照明
- Background (Sprite)
役割: 背景画像の表示
コンポーネント:
- Sprite Renderer (Sprite: [背景画像])
- Ore (Sprite)
役割: クリック可能な鉱石オブジェクト
アタッチされているスクリプト:
- OreController
- ClickEffect
- GameManager (Empty GameObject)
役割: ゲーム全体の管理
アタッチされているスクリプト: GameManager
- Canvas (Canvas)
役割: UI要素のコンテナ
- ScoreText (Text)
役割: スコア表示
- UpgradeButton (Button)
役割: ツールアップグレードボタン
- ProgressBar (Slider)
役割: 進行状況の表示8. 動作確認
- Playボタンを押して、背景が正常に表示されるか確認します。
- 問題がある場合は、「背景オブジェクトのZ軸の値」や「カメラの設定」を見直してください。
おわりに
この手順で背景画像が正しく表示されるようになります。もし別の画面サイズにも対応したい場合や背景をアニメーションさせたい場合も、追加で相談してください!
背景画像の生成(ChatGPT)
以下のゲームの背景画像を生成してください。
ゲーム概要
ジャンル: クリッカーゲーム
コンセプト: プレイヤーは鉱夫として鉱石をクリックして採掘し、収集した鉱石を使ってツールをアップグレードします。プロトタイプ版では、基本的なクリック操作と鉱石収集のシステムを実装し、ゲームの進行をシンプルに体験できるようにします。
ゲームシステム
鉱石:
プレイヤーがクリックする対象です。クリックするとポイントが増加します。
プロトタイプでは、鉱石の種類は1種類のみ。
ツール:
鉱石を採掘するためのツールです。プロトタイプでは、1種類のツール(例: ピッケル)が使用可能です。
ツールのアップグレードボタンがあり、収集したポイントを使って効率を上げます。
スコア:
クリックで増えるポイントがスコアとして表示されます。スコアはツールのアップグレードに使用します。
進行メーター:
ゲームの進行を簡単に可視化するメーター。プロトタイプでは、クリック数やスコアに基づいて進行状況を表示します。
Canvaで背景画像生成(ChatGPTの生成画像を元に)
ChatGPTで画像を言葉で説明してもらう
上記のように、ChatGPTで背景画像を生成した後で、以下のように指示します
この画像を、5つの言葉で説明してください。鉱山、鉱石、木製支柱、灯り、地下
Canvaで画像生成
ゲーム背景、鉱山、鉱石、木製支柱、灯り、地下
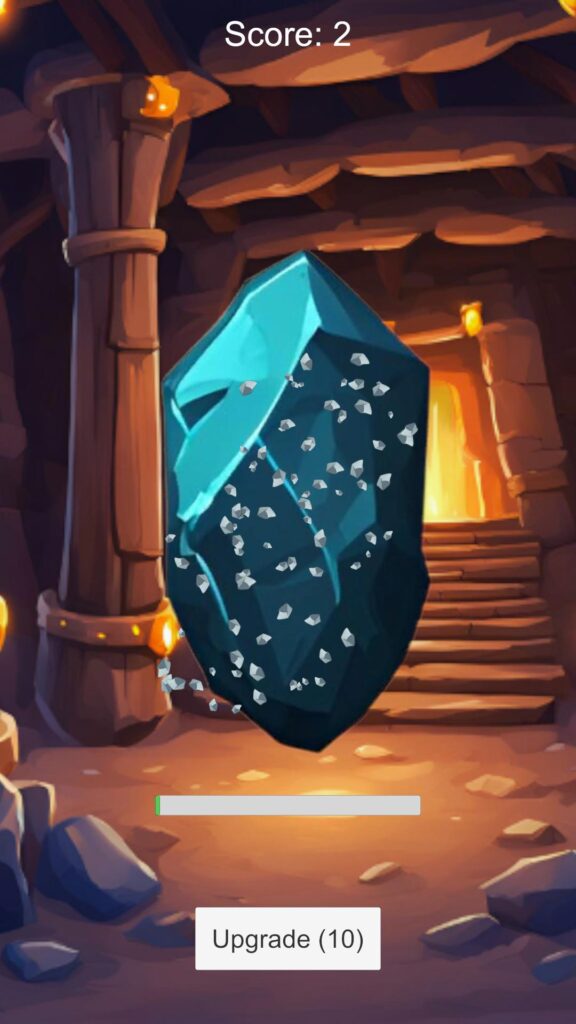
今回の結果
今回の結果
ゲーム画面は下記のようになりました!





コメント